1.8.x Tính Năng: MyWrap [wrap]

Tác giả: Thibmo
Phiên bản: 1.0.0
Gửi lúc: 26/07/2018
Cập nhật lúc: 27/07/2018
Mô tả
MyWrap cho phép bạn thêm trình bao bọc vào bài đăng của mình, đây là những div được tạo kiểu làm nổi bật các phần đặc biệt của bài đăng của bạn.
Cú pháp
Cú pháp cơ bản:
Cú pháp được tạo kiểu:
Tùy chọn tạo kiểu:
Chiều rộng:
Bạn có thể đặt bất kỳ chiều rộng hợp lệ nào: %, px, em, rem, ex, ch, vw, vh, pt, pc, cm, mm, in.
Chỉ cần đặt chiều rộng trước hoặc sau các kiểu khác, ví dụ:
Tất cả ngoại trừ tỷ lệ phần trăm sẽ được giảm để có chiều rộng tối đa có sẵn trên màn hình nhỏ hơn.
Cú pháp
Cú pháp cơ bản:
[bọc][/ bọc]
Cú pháp được tạo kiểu:
[wrap style="<Tùy chọn tạo kiểu>"][/wrap]
Tùy chọn tạo kiểu:
Cột
cột - giống như bên trái trong ngôn ngữ LTR và giống như bên phải trong ngôn ngữ RTL
left - giống như cột, sẽ cho phép bạn thả nổi vùng chứa của mình ở bên trái
right - sẽ để container nổi bên phải
center - sẽ định vị vùng chứa ở giữa ngang của trang
col2.. col5 - sẽ hiển thị văn bản trong nhiều cột được xác định bởi số lượng của chúng (2, 3, 4 hoặc 5), chỉ hoạt động trong các trình duyệt hiện đại (không có IE9 trở xuống)
colsmall, colmedium, collarge - cũng sẽ hiển thị văn bản trong nhiều cột nhưng được xác định bởi chiều rộng của chúng (nhỏ, trung bình hoặc lớn), chỉ hoạt động trong các trình duyệt hiện đại (không có IE9 trở xuống)
/ / chiều rộng – có thể không hoạt động như mong đợi, bao gồm hỗ trợ di động
một nửa - phù hợp với hai cột trong một hàng, nên được sử dụng theo cặp
thứ ba - phù hợp với ba hoặc hai cột trong một hàng, nên được sử dụng trong bộ ba hoặc cùng với hai phần ba
hai phần ba - phù hợp với hai cột trong một hàng khi được sử dụng cùng với thứ ba, một cột rộng 1/3 và một cột khác rộng 2/3
một phần tư - phù hợp với bốn cột trong một hàng, nên được sử dụng trong tứ giác
Căn chỉnh
leftalign - căn chỉnh văn bản ở bên trái
RightAlign - căn chỉnh văn bản ở bên phải
centeralign - căn giữa văn bản
justify - biện minh cho văn bản
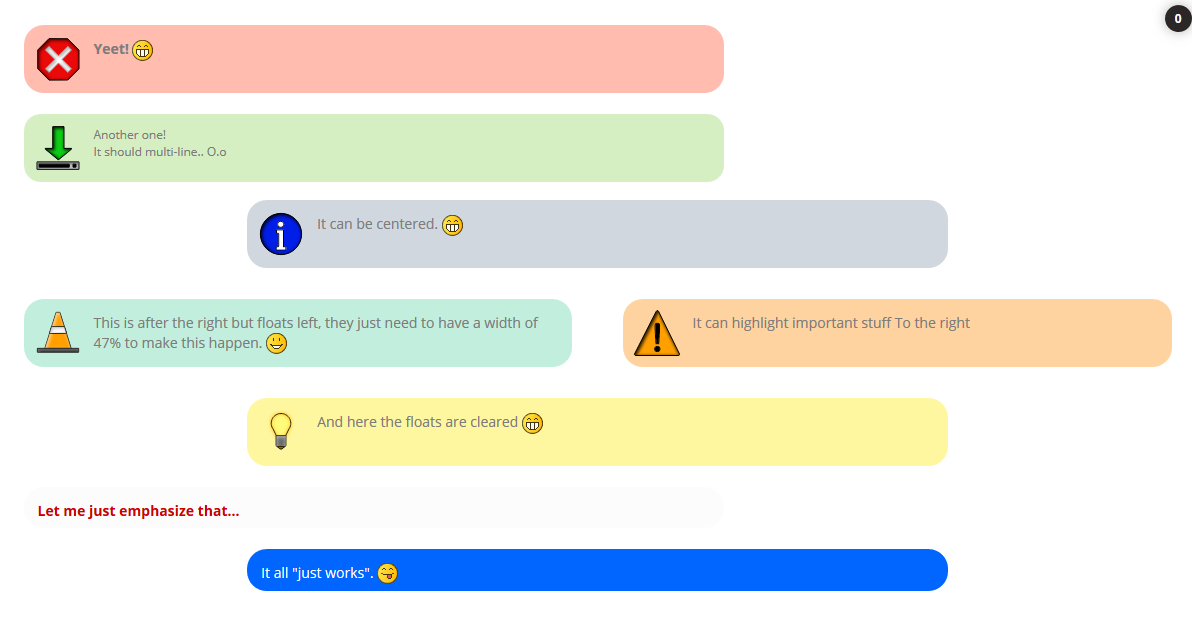
Hộp và ghi chú
hộp - tạo một hộp xung quanh vùng chứa
Thông tin - tạo một hộp màu xanh lam với biểu tượng thông tin
quan trọng - tạo một hộp màu cam với một biểu tượng quan trọng
cảnh báo - tạo một hộp màu đỏ với biểu tượng cảnh báo
Mẹo - tạo hộp màu vàng với biểu tượng tiền boa
trợ giúp - tạo một hộp màu tím với biểu tượng trợ giúp
Việc cần làm - Tạo một hộp màu lục lam với biểu tượng việc cần làm
Tải xuống - tạo một hộp màu xanh lá cây với biểu tượng tải xuống
round - thêm các góc tròn vào bất kỳ vùng chứa nào có màu nền hoặc đường viền (chỉ hoạt động trong các trình duyệt hiện đại, tức là không có IE)
Nguy hiểm - Tạo Lưu ý An toàn Nguy hiểm màu đỏ
Cảnh báo - Tạo Lưu ý An toàn Cảnh báo màu cam
THẬN TRỌNG - Tạo Lưu ý An toàn Thận trọng màu vàng
Thông báo - Tạo Lưu ý An toàn Thông báo màu xanh lam
an toàn - tạo ra một lưu ý an toàn xanh
Nhãn hiệu
hi - đánh dấu văn bản là được đánh dấu
lo - đánh dấu văn bản là ít quan trọng hơn
em - đánh dấu văn bản được nhấn mạnh đặc biệt
Misc
Clear - xóa float
hide - ẩn văn bản trên mỗi CSS (văn bản sẽ vẫn xuất hiện trong mã nguồn, trong các trình duyệt không hiện đại và có thể tìm kiếm được)
nút - khi bao quanh một liên kết, tạo kiểu cho nó giống như một nút
thụt lề - thụt lề văn bản, có thể được sử dụng thay cho tab
outdent - "thụt lề" văn bản
prewrap - bọc văn bản bên trong các khối mã được định dạng sẵn
Chiều rộng:
Bạn có thể đặt bất kỳ chiều rộng hợp lệ nào: %, px, em, rem, ex, ch, vw, vh, pt, pc, cm, mm, in.
Chỉ cần đặt chiều rộng trước hoặc sau các kiểu khác, ví dụ:
[bọc somestyle 60% anotherstyle]...Tất cả ngoại trừ tỷ lệ phần trăm sẽ được giảm để có chiều rộng tối đa có sẵn trên màn hình nhỏ hơn.